Über den Einsatz von Farben im Webdesign
Inspiration und Tools zur Farbwahl im Webdesign

Farben spielen eine bestimmende Rolle bei der Wahrnehmung eines Unternehmens, da die Farbwirkung dazu beiträgt, eine Marke zu stärken oder zu schwächen. Für ein Unternehmen ist dieser Bestandteil der Corporate Identity lebenswichtig. In der Farbpsychologie werden den einzelnen Farben bestimmte Werte, Eigenschaften und Emotionen zugeschrieben. Dieses Wissen kann gezielt genutzt werden, um bestimmte Empfindungen beim Betrachter auszulösen. Dabei können im Webdesign die Farben in verschiedenen Bereichen eingesetzt werden, um eine entsprechende Wirkung zu erzielen: Im Logo, als Akzentfarbe bei Elementen wie Buttons, der Schrift-, Hintergrund- oder Overlayfarbe, oder auch der Tonalität der verwendeten Bilder.
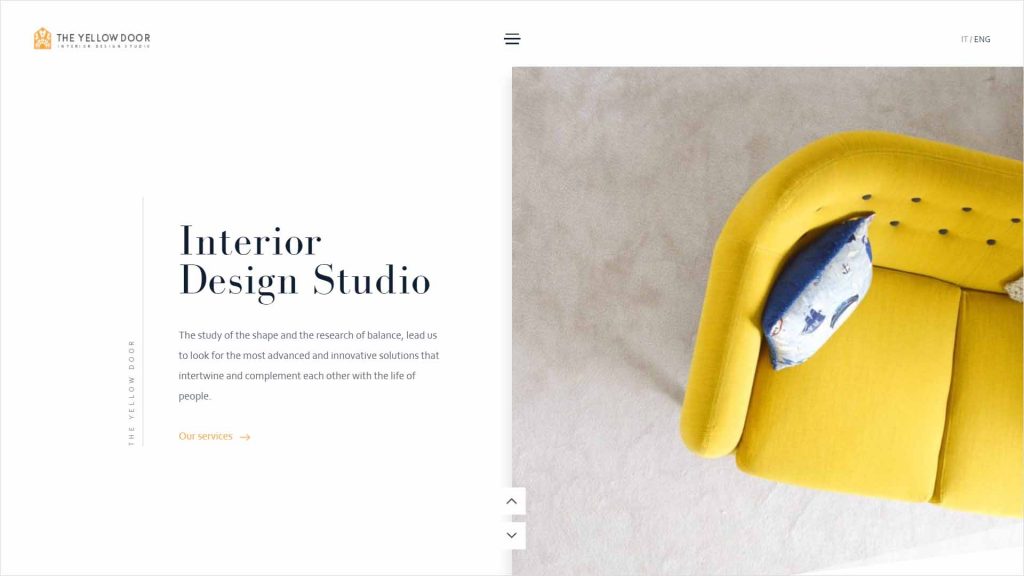
GELB
Gelb ist die lichtvollste aller Farben.
Positive Wirkung
Gelb steht für Heiterkeit, Freude, Optimismus und Energie.
Negative Wirkung
In seiner getrübten Form steht Gelb jedoch für Neid, Falschheit und Misstrauen.
Verwendung
Gelb ist auch eine Signalfarbe und wird oft verwendet, um Aufmerksamkeit zu erzeugen.
Beispiel
theyellowdoor.it

ROT
Rot ist die Farbe der Leidenschaft. Vom dämonisch düsteren Saturnrot bis zum süßen Marienrosa kann Rot alle Zwischenstufen vom unterirdischen bis zum himmlischen Leben zum Ausdruck bringen.
Positive Wirkung
Rot vermittelt Glück, Nähe, Liebe, Stärke, Lebendigkeit, Emotionen, Bewegung und Energie.
Negative Wirkung
Rot steht aber auch für Aggressivität, Krieg, Gewalt und Gefahr.
Verwendung
Rot findet sich oft auf Websites im Bereich Sport, Essen, Mode, Marketing oder auch Notfallservices.
Beispiel
bmc-switzerland.com

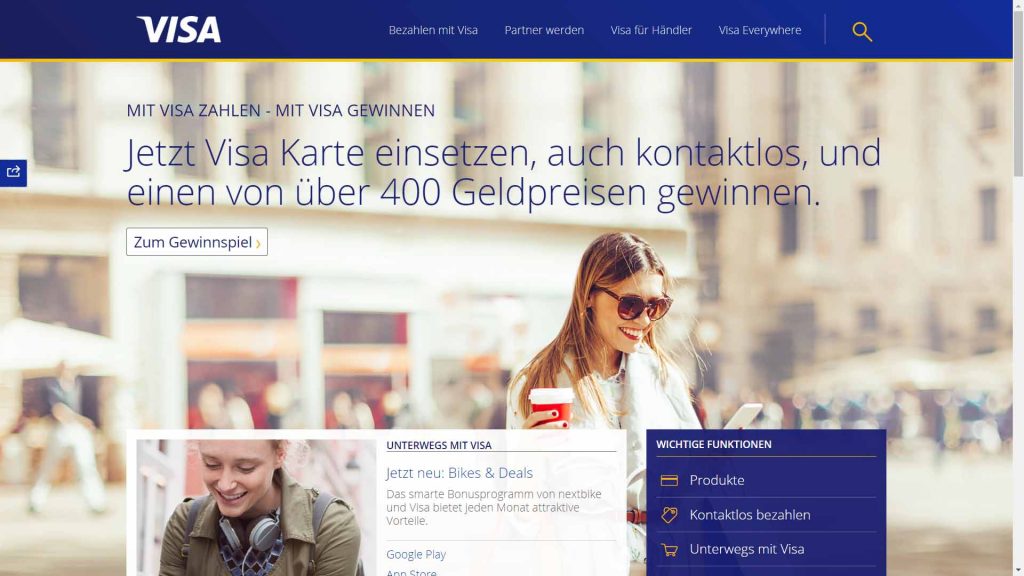
BLAU
Blau herrscht über das Ätherisch-Seelische, Durchsichtig-Luftige und ist Symbol des Glaubens und der Unsterblichkeit. Blau strahlt Ruhe aus.
Positive Wirkung
Blau steht für Qualität, Zuverlässigkeit, Stärke, Vertrauen und Sicherheit.
Negative Wirkung
Der übermäßige Einsatz von Blau kann aber auch Kälte und Gefühllosigkeit vermitteln.
Verwendung
Blau wird häufig im Bereich Gesundheit, Technologie, Wissenschaft und Finanzen verwendet.
Beispiel
www.visa.de

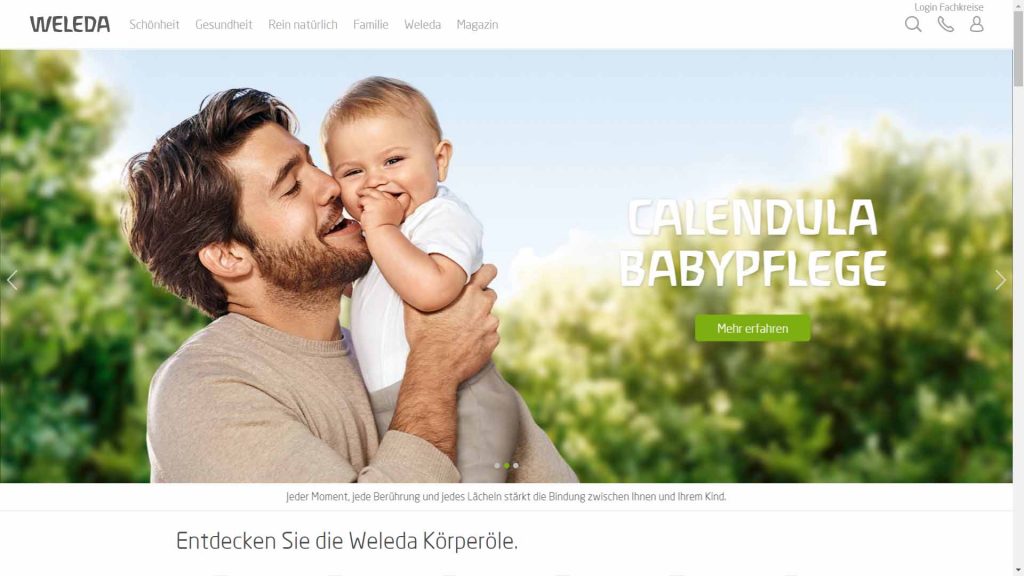
GRÜN
Grün ist die Farbe der Pflanzenwelt und wird als Farbe der Hoffnung beschrieben.
Positive Wirkung
Grün vermittelt Fruchtbarkeit, Ruhe, Harmonie, Wachstum, Gesundheit, Frieden, Glück und Natürlichkeit.
Negative Wirkung
In seiner getrübten Form vermittelt Grün ein Gefühl von lahmer Faulheit.
Verwendung
Grün findet oft Verwendung bei Websites aus den Bereichen Wissenschaft, Tourismus, Nachhaltigkeit oder Umwelt.
Beispiel
weleda.de.

ORANGE
Orange ist eine lebendige Farbe.
Positive Wirkung
Orange strahlt Energie, Lebensfreude, Ehrgeiz, Hitze, Emotion und Enthusiasmus aus.
Negative Wirkung
Je nach Kontext steht Orange auch für Warnung oder Gefahr. Falsch eingesetzt kann Orange auch billig wirken.
Verwendung
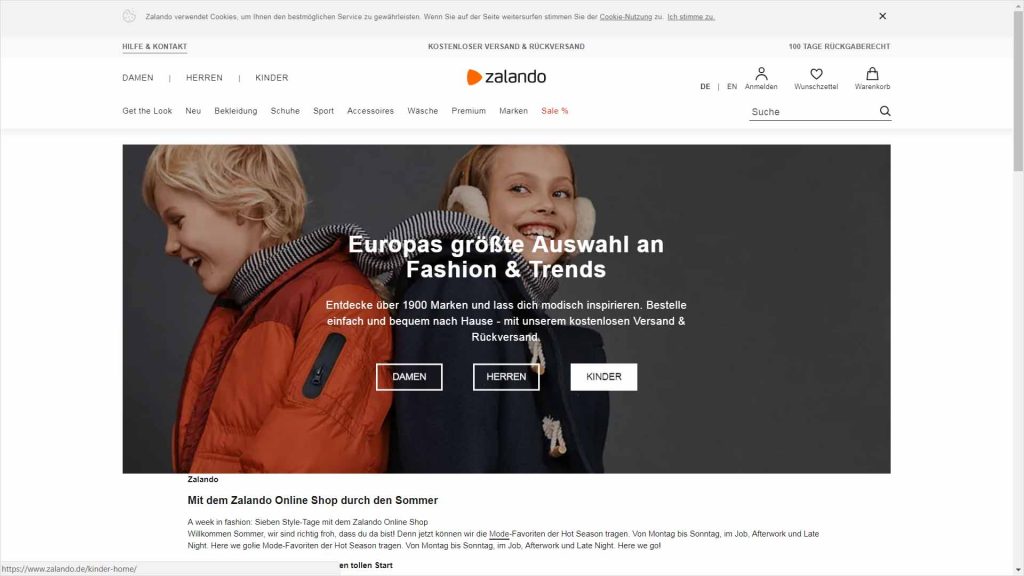
Orange erregt Aufmerksamkeit und wird oft im Bereich E-Commerce verwendet, aber auch in der Fahrzeugindustrie, Technologie, Freizeit und Unterhaltung.
Beispiel
www.zalando.de

VIOLETT
Violett ist die Farbe des Unbewussten und des Geheimnisses, das drohend oder beglückend sein kann, je nach Kontrastierung.
Positive Wirkung
Violett steht für Frömmigkeit, Kreativität, Vorstellungskraft, Raffinesse und Wohlstand.
Negative Wirkung
Getrübt steht die Farbe für düsteren Aberglauben.
Verwendung
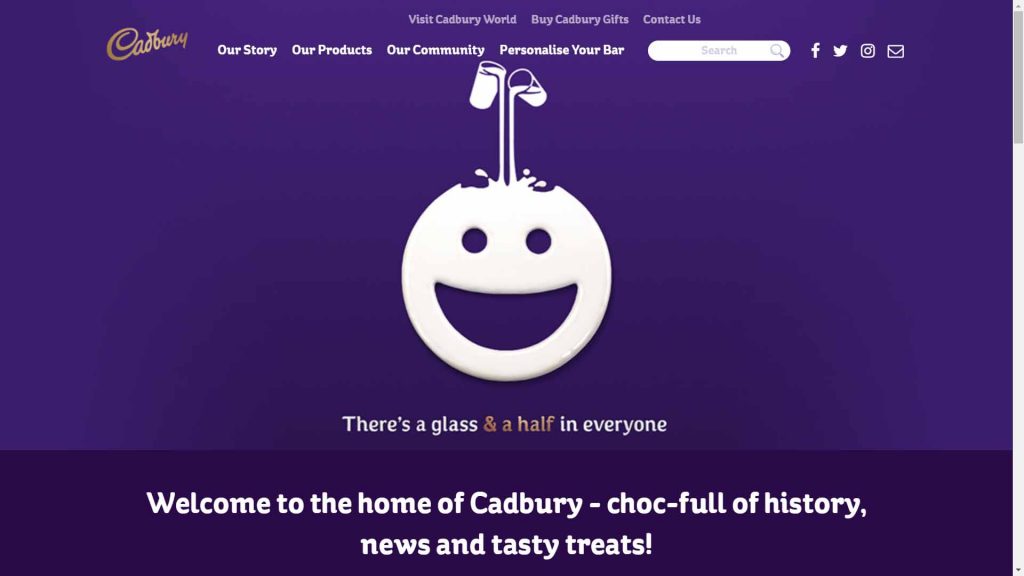
Man findet Violett häufig auf Webseiten für Coaching oder spirituelle Themen, aber auch für Kosmetik und Süßwaren.
Beispiel
www.cadbury.co.uk

DIE NICHT FARBEN
SCHWARZ
Schwarz ist stark.
Positive Wirkung
Schwarz steht für Eleganz, Stärke, Präzision, Macht, Intelligenz, Stabilität, Autorität und Korrektheit.
Negative Wirkung
Schwarz steht aber auch für Tod, Dunkelheit, Pech und Verbot.
Verwendung
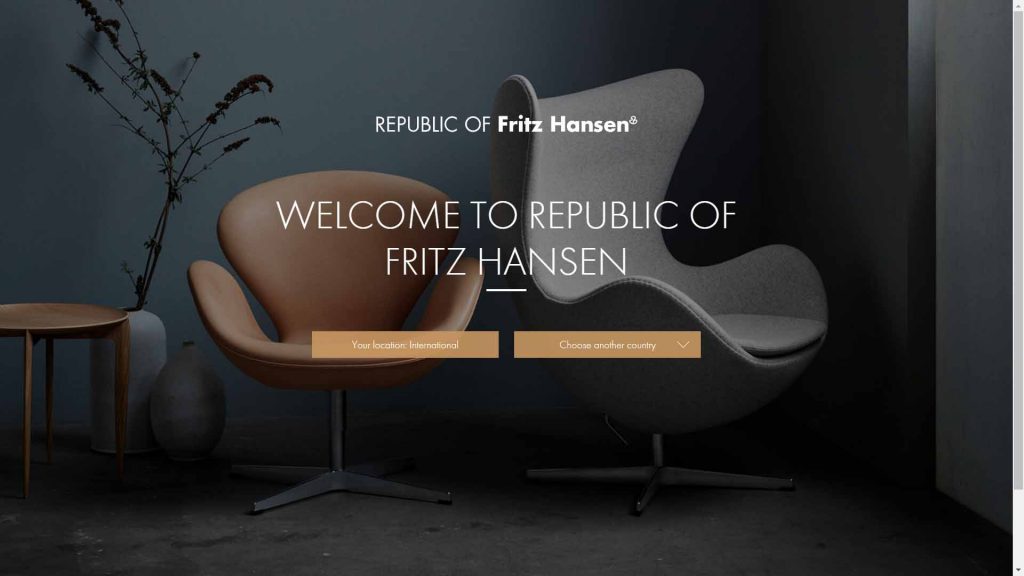
Schwarz wird oft beim Erstellen von modernen und eleganten Websites eingesetzt, oft im Bereich Marketing, Mode, Luxus und Kosmetik.
Beispiel
fritzhansen.com

WEIß
Weiß steht für Minimalismus. Im Luxusbereich wird Weiß gerne mit Schwarz, Gold, Silber oder Grau kombiniert.
Positive Wirkung
Mit Weiß assoziiert man Klarheit, Vollkommenheit, Reinheit, Unschuld, Frieden, Bescheidenheit, Sauberkeit, Ehrlichkeit und Sicherheit.
Negative Wirkung
Falsch eingesetzt kann zu viel Weiß ein Gefühl von Leere oder fehlendem Inhalt erzeugen.
Verwendung
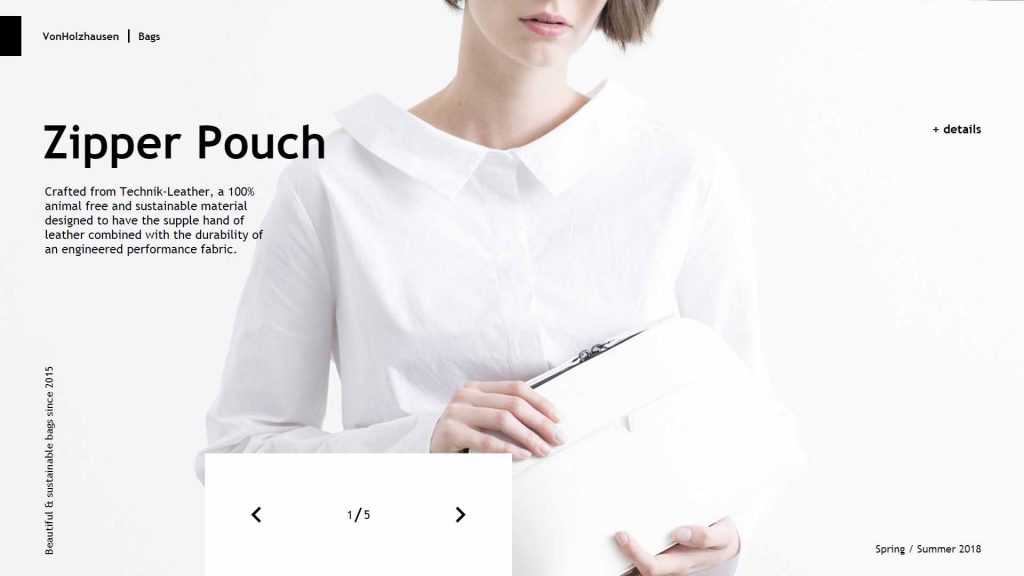
Weiß wird häufig in der Medizin, Krankenpflege, Zahnmedizin und sämtlichen Bereichen der Gesundheit verwendet, aber auch auf Websites für Technologie, Wissenschaft, Mode, Kunst, Design und Luxusmarken.
Beispiel
vonholzhausen.com

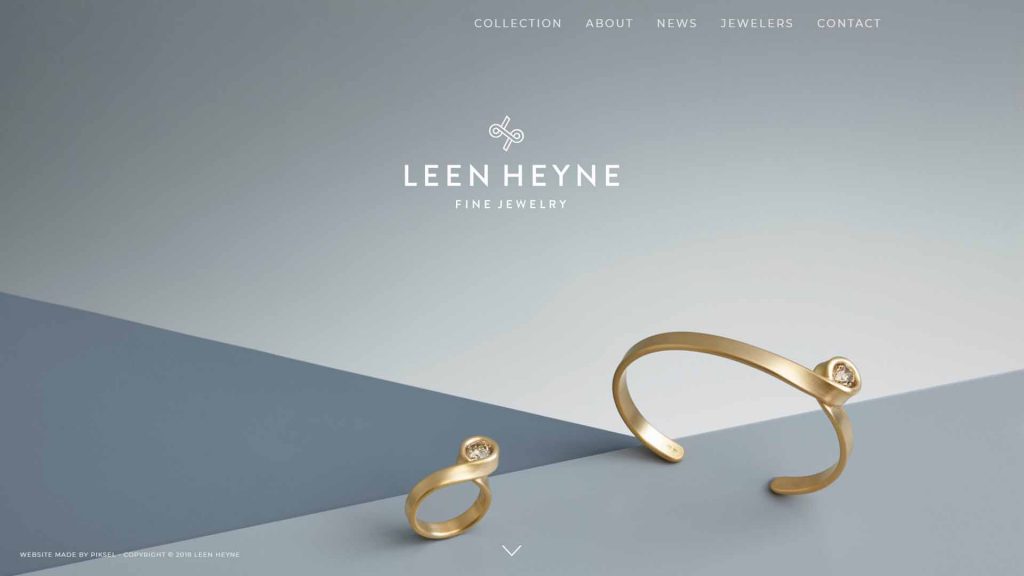
GRAU
Grau ist eine neutrale Farbe ohne eigene Stärke. Als Grundfarbe eines Designs verhilft Grau jedoch jeder Kontrastfarbe zur Geltung.
Positive Wirkung
Mit Grau verbindet man Professionalität, Präzision, Luxus, Ausgeglichenheit und Zeitlosigkeit.
Negative Wirkung
Mit Grau verbindet man aber auch Langeweile und Tristesse.
Verwendung
Grau wird häufig auf Websites für Luxusprodukte eingesetzt sowie für berufliche Websites, die Ruhe und Seriosität ausstrahlen.
Beispiel
leenheyne.nl

TOOLS ZUR FARBWAHL IM WEBDESIGN
Manchmal kommt es vor, dass man gerne wüsste, welche Farbe diese eine, wunderschöne Website verwendet. Dafür gibt es Browsererweiterungen, die einem bei der Farbbestimmung helfen. Mit sogenannten Color-Pickern kann man am Bildschirm per Klick Farben auswählen und erhält den entsprechenden Farbwert angezeigt. Beliebt sind hier die Browsererweiterungen ColorZilla für Firefox und Eye Dropper oder Color Pick für Chrome.
ColorHexa ist ein umfangreiches Tool, um passende Farbtöne oder Alternativen zu einer Grundfarbe zu finden.
Ein weiteres nützliches Tool ist der Colour Contrast Ckecker, mit dem man online den Kontrast zwischen Text- und HIntergrundfarbe testen kann.
FAZIT
Die Farbpsychologie spielt im Webdesign eine entscheidende Rolle. Entsprechende Überlegungen sollten daher gleich zu Beginn der Gestaltung einer Website angestellt werden. Wichtig ist, dass die Farbwahl zur Branche, zum Produkt und zur Zielgruppe passt. Um ein geeignetes Farbschema zu finden gibt es hilfreiche Online-Tools.
Für meine Kunden erstelle ich zu Beginn des Designprozesses ein entsprechendes Moodboard. Welche Farben am besten zu Ihrer Website passen finde ich gerne gemeinsam mit Ihnen heraus!